Javascript Touch事件学习笔记
Demo入口:摸这里
1:
<meta name=”viewport” content=”width=device-width”>
在手机浏览器上如果想让你的页面显示实际大小而不是被浏览器自动缩放,要在页面head标签里面加上这句。这个告诉浏览器你想要布局视窗的宽度等于设备的宽度。
2,初次测试浏览器之后的效果如下:
我手机上安装了两个浏览器,一个红米2自带的浏览器(以下称安卓浏览器),一个是UC浏览器,两个都是webkit内核的浏览器。
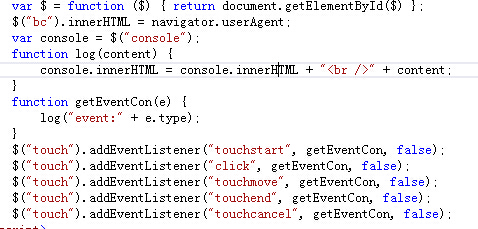
总共绑定了四个事件,一次是touchstart,click,touchend,touchcancel。

当手指轻触目标区块的时候,两个浏览器的表现一致,先后触发的事件为:touchstart,touchend,click。
当手机在目标区域上滑动的时候,两个浏览器有很大不同。
安卓浏览器触发事件的顺序为:touchstart,反复触发touchmove,立即触发touchcancel。UC浏览器触发的顺序为:touchstart,反复触发touchmove,手指离开后触发touchcancel。
值得注意的几个点:
1,touchend时间没有被触发
2,touchmove被触发的频率远比想象的低(一般也就一两次)
3,安卓浏览器的touchcancel事件是立即被触发的,UC浏览器是在手指离开的时候被触发
这显然不是正确的事件触发顺序,正常的顺序应该是touchstart,反复的touchmove,touchend。这是为什么呢,据说这是安卓和Chrome的一个bug。解决方案很简单:
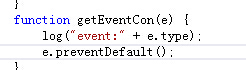
就是在事件方法中加上e.preventDefault()。
如下图:

这样就能正确的触发Touch事件了。
参考链接:摸这里
